目次
Looker StudioにGoogleマップを追加したことを発表
Googleは2020年5月1日(金)、Looker Studio(旧Google データポータル)にGoogleマップを追加したことを発表しました。本機能により、地理情報を利用したダッシュボードの柔軟性がさらに向上します。
Looker Studioでどのようなダッシュボードができるのか
Googleマップによる地域データのビジュアライズにより、どのようなLooker Studioのダッシュボードができるのか、サンプルを作成しました。
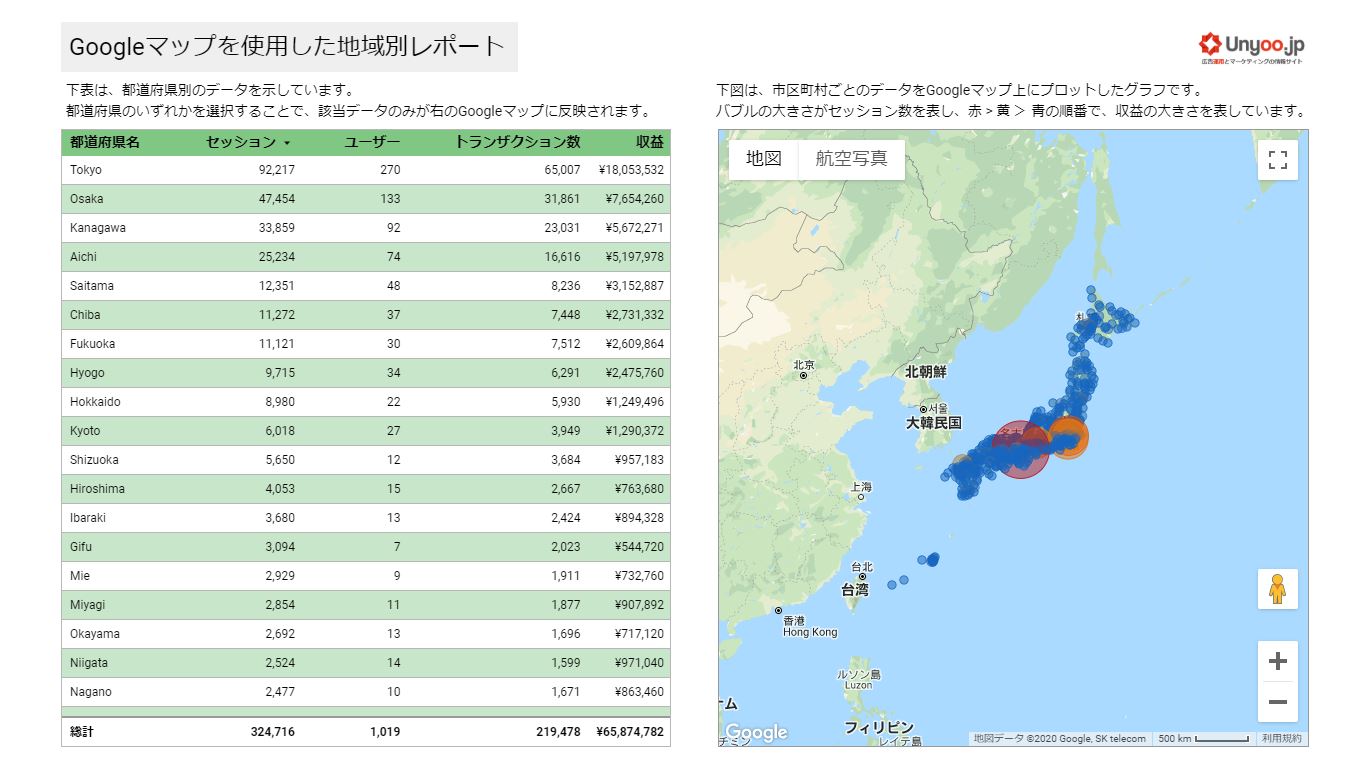
ケース1:Looker StudioでGoogleアナリティクスのデータを利用した地域別レポート
 ※※クリックしてレポートへ遷移※※
※※クリックしてレポートへ遷移※※本レポートは、Looker StudioのコネクタであるGoogleアナリティクスなどをデータソースにして作成することが可能です。左の表には都道府県別の数値が表示され、右のGoogleマップ上には、市区町村別にデータがプロットされています。
グラフインタラクション機能を有効にしているため、都道府県別の表のいずれかを選択することで、選択した都道府県に該当する市区町村のみがGoogleマップ上に表示されます。例えば、東京都を選択すると、東京都の配下にある、市区町村のデータのみがマップ上に表示されます。
バブルマークにカーソルを合わせると、市区町村単位のセッションと収益を確認することが可能です。
ケース2:Looker Studio住所を基にした空港別乗降者数レポート
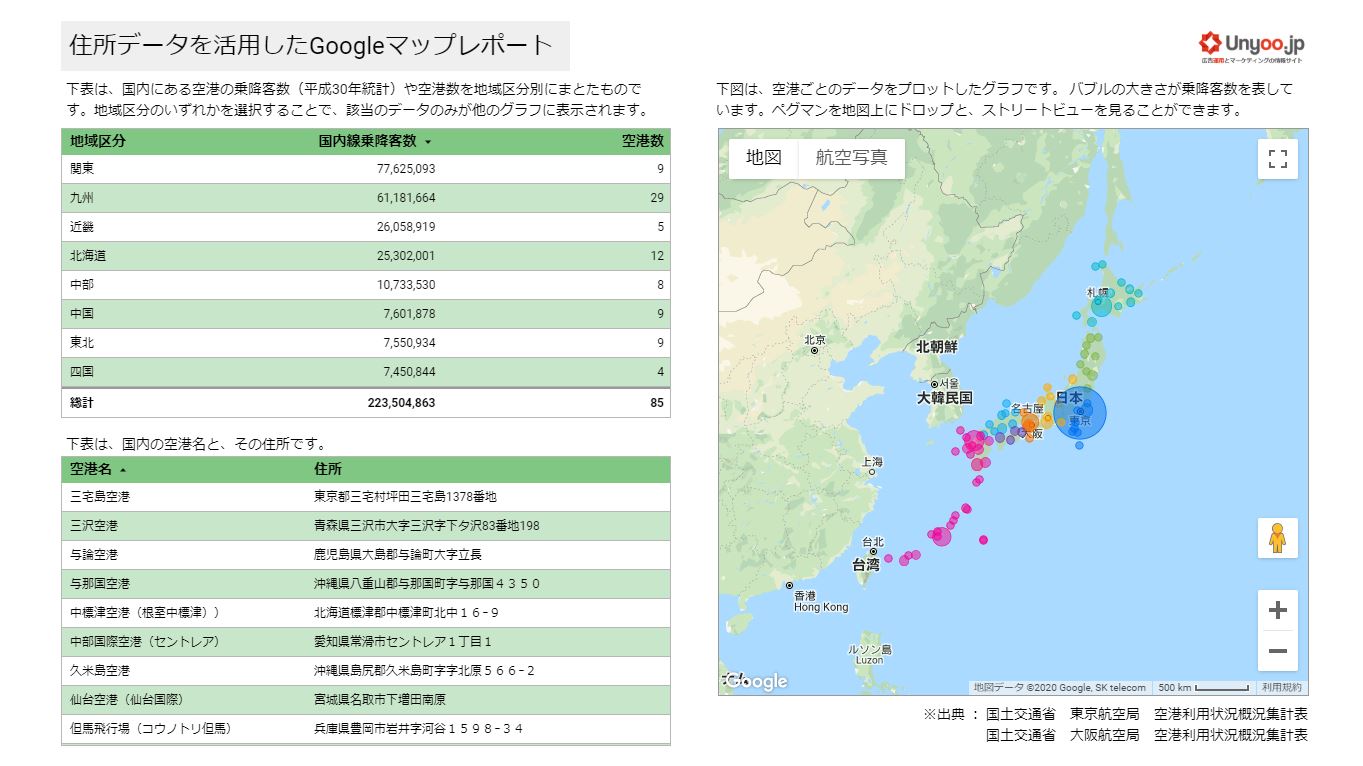
 ※※クリックしてレポートへ遷移※※
※※クリックしてレポートへ遷移※※本レポートでは、空港ごとの住所データと、国土交通省が提供している空港利用状況概況集計表を利用して、国内の空港ごとの乗降者数をGoogleマップ上にプロットしています。
住所データを利用することで、例えば店舗別の売上や、顧客別の売上をGoogleマップ上で閲覧可能になるため、地理情報を加味した分析が可能になります。
「今までの地図機能」と「Googleマップ機能」の違い
Googleマップが追加される以前より、Googleデータポータルに地理データを表示させること自体は可能でした。しかし、主に以下の点で「今までの地図機能」と「Googleマップ機能」の性能は大きく異なります。
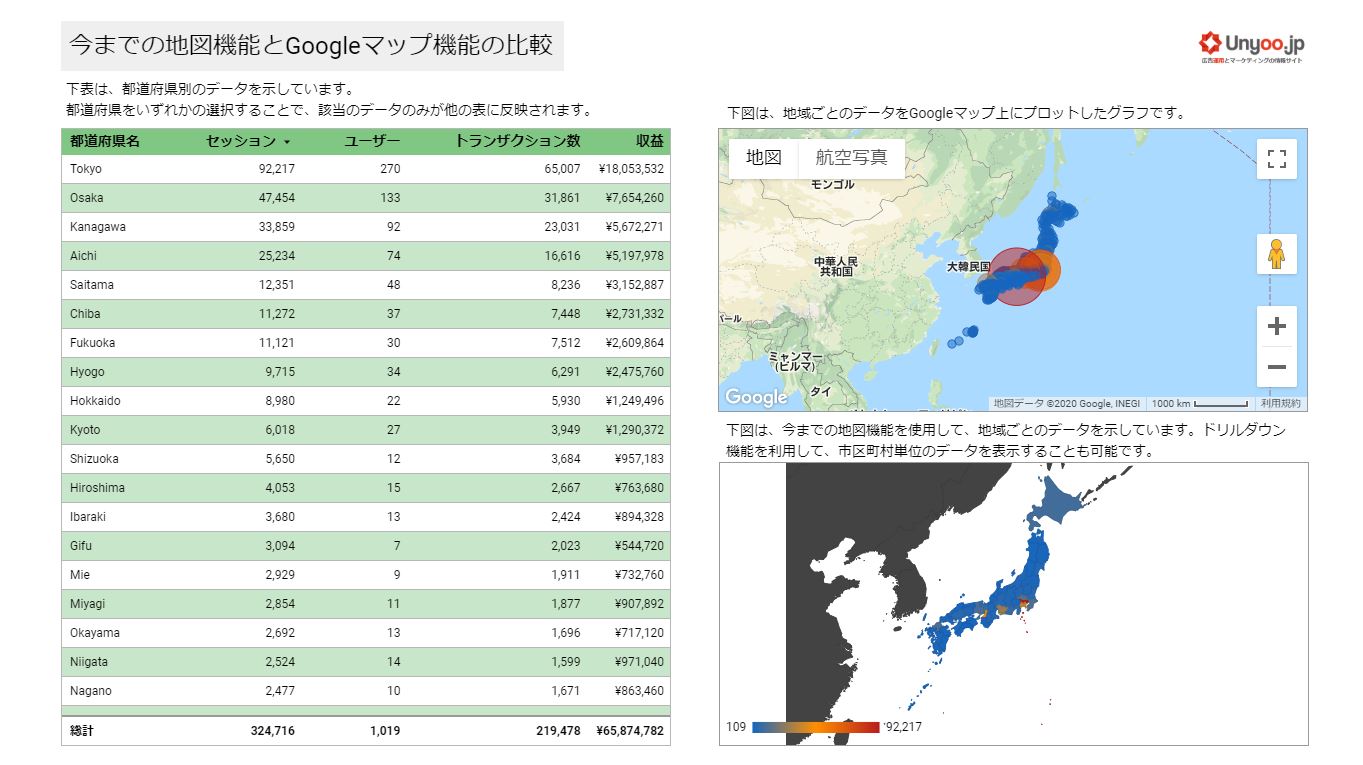
- 今までの地図機能では日本全体のマップでしか都道府県などのデータを表現できなかったが、Googleマップではより縮尺の小さいマップでデータを表示できる
- Googleマップでは、バブルのサイズと色のそれぞれを利用することでセッションと収益など、2つの指標の大小関係を同時に示すことができる
- Googleマップでは、住所データをもとにバブルをプロットできる
- Googleマップでは、マップ上に地形情報や道路情報なども反映できる
以下は、「今までの地図機能」と「Googleマップ機能」のそれぞれを、同じデータソースを使用して、作成したレポートです。
 ※※クリックしてレポートへ遷移※※
※※クリックしてレポートへ遷移※※
レポート閲覧時に操作できるGoogleマップの機能
表示エリア、縮尺の変更
閲覧者は、Googleマップをクリックまたはドラッグで表示地域の変更、マウスやキーボードを使うことで縮尺の変更が可能です。また、「+」または「-」のアイコンをクリックして縮尺を変更することも可能です。
ストリートビューの閲覧
ペグマン(黄色の人型のアイコン)をドラッグすることで、ストリートビューを開くことが可能です。
フルスクリーン表示
Googleマップ右上の四角マークをクリックすることで、フルスクリーン表示に切り替えることが可能です。
地図と航空写真の切り替え
Googleマップ左上の「地図」または「航空写真」を選択することで、表示形式を変更することが可能です。
縮尺の確認
Googleマップ右下に現状の地図の縮尺が表示されます。地図の拡大や縮小を利用した際に活用できます。
レポート作成時のGoogleマップ独自のオプション
バブルの位置
ディメンションとして選択した地域データ(都道府県、市区町村、住所など)によって、バブルの位置が変わります。例えば、住所データを設定した場合、該当の住所上にGoogleマップのバブルが表示されます。
ツールチップ
レポート閲覧者が、カーソルをバブル上に置いた時に表示させるディメンションを選択できます。例えば、バブルの位置では空港の住所を指定した場合、ツールチップの設定をしない状態でバブルにカーソルを合わせると、該当する住所が表示されます。住所を表示してもどの空港かわからないため、空港名のディメンションをツールチップに追加することで、バブルにカーソルを合わせた際に空港名を表示させることが可能になります。注意点として、ツールチップで指定するディメンションは、バブルの位置で指定したディメンションと1対1の関係にあるもののみが選択できます。1対1の関係にないものを選択した場合は、エラーメッセージが表示されます。
バブルのサイズ
選択した指標の値により相対的にバブルのサイズが変わります。バブルの大きさは、スタイルタブのバブルレイヤから選択が可能です。
バブルの色
例えば、バブルの位置で都道府県を選択していた場合、バブルの色で地域区分(関東地方、関西地方など)のディメンションを選択すると、地域区分ごとにバブルの色を分けることが可能です。収益などの指標を選択した場合は、選択した指標の値により相対的にバブルの色が変わります。バブルの色は、スタイルタブのカラーから選択できます。
背景レイヤ
表示形式を「地図」または「空港写真」から選択できます。また、スタイルを「ダーク」「シルバー」「標準」などから選択ができ、地図の全体的な色のトーンを変更できます。「道路」「ランドマーク」「ラベル」では、Googleマップに表示する背景の詳細レベルを選択します。例えば、地域名の表示の有無や、幹線道路の表示の有無を調整できます。
マップコントロール
レポート閲覧者がGoogleマップ上で操作できるオプションの表示有無(「パンとズームを許可」「ズームコントロールを表示」「ストリートビュー コントロールを表示」「全画面表示コントロールを表示」「地図形式のコントロールを表示」「スケールコントロールを表示」)を選択できます。
Looker Studioで開発予定のGoogleマップ関連の機能
Googleはコロプレスマップにも対応する予定だと以下動画の中で言及しています。
コロプレスマップは、階級区分図とも言われ、統計数値に合わせて色調を塗り分けた地図です。地域ごとに数値を比較し可視化する際に利用します。
執筆時点のGoogleマップによる位置情報は、バブルマークでの表現のみですが、コロプレスマップに対応することで、対象地域全体が色付けされるビジュアルになるため、対象範囲の認識が容易になります。
Looker StudioにGoogleマップが追加されたことにより、表形式などでは気づきにくかった地域分析が容易になります。本機能を積極的に活用しつつ、今後のLooker Studioのアップデートも楽しみにしたいと思います。