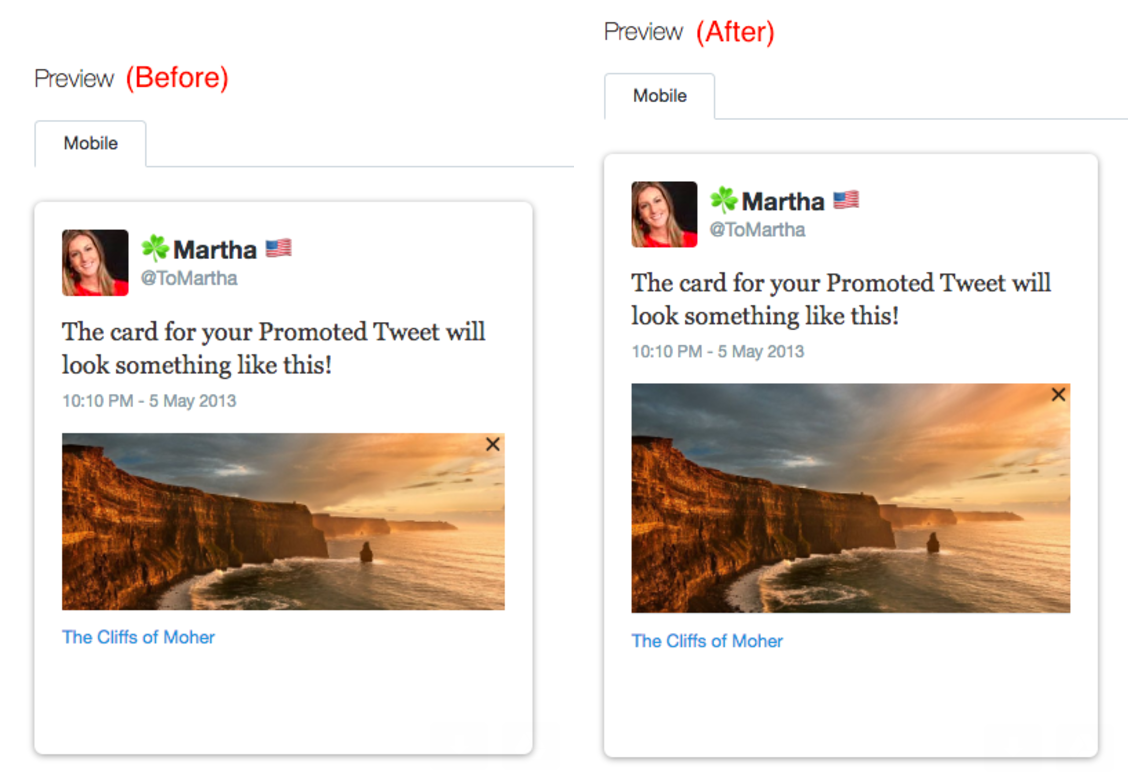
 2017年2月10日(日本時間)から Twitter のウェブサイトカードで利用できる画像サイズが、既存の 2.5:1 に加え 1.91:1 のアスペクト比の画像も利用可能になりました。
2017年2月10日(日本時間)から Twitter のウェブサイトカードで利用できる画像サイズが、既存の 2.5:1 に加え 1.91:1 のアスペクト比の画像も利用可能になりました。

事前のテスト結果では新しい画像サイズを利用することでCTRが22%改善したというデータも出ているようで、ご利用中の方は導入を検討されてみてはいかがでしょうか。
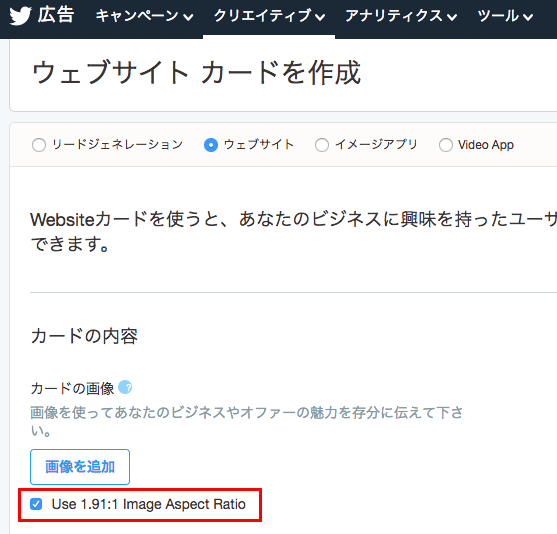
設定する際は管理画面にログイン後、クリエイティブ > カードに移動します。ウェブサイトカードを選択すると [Use 1.91:1 Image Aspect Ratio] という項目が表示されますので、チェックを入れることで利用可能です(デフォルトでチェックが入る仕様のようですので、従来の画像サイズを利用する場合はチェックを外しましょう)。

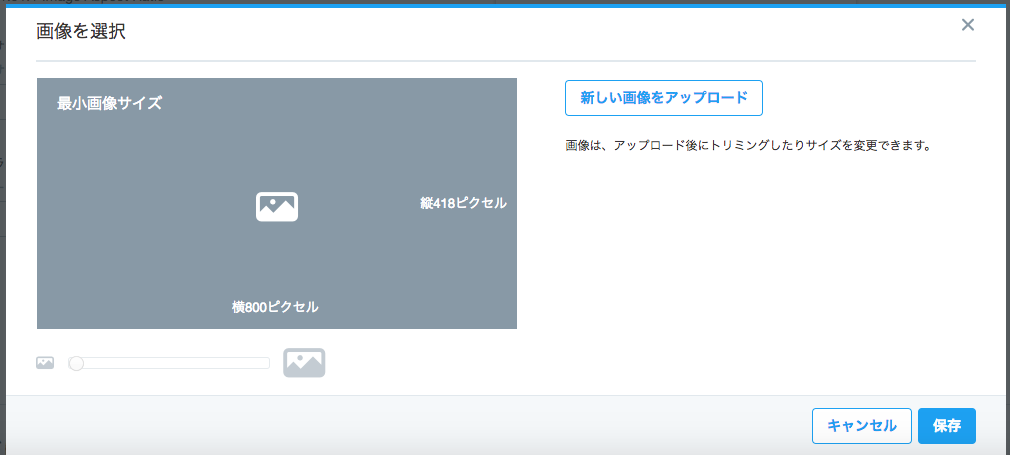
なお、従来の画像サイズ同様にポップアップ画面上でアップロードした画像の拡大縮小、配置調整が可能ですので、これまで利用してきた画像を再アップロードし、Twitter のインターフェース上でアスペクト比を変えることもできます。

1.91:1 と言えば Google AdWords のレスポンシブ広告や Facebook の多くの広告フォーマットが採用している画像サイズですので、クロスプラットフォームでキャンペーンを展開している場合はクリエイティブ制作に必要なリソース負荷を多少下げられるかもしれません。
