目次
『広告運用者のためのLooker Studio(旧Google データポータル)活用講座』連載の趣旨
広告運用者がBIツールを導入し、広告パフォーマンスを管理・分析するニーズが高まっている中、Looker Studio(旧Google データポータル)は無料で利用できる点もあり、注目を集めています。
本連載では、広告運用者が広告を運用するにあたって便利なLooker Studioの機能やダッシュボードを使ったレポートのサンプル、分析方法、ダッシュボード作成の際のコツなどを紹介します。
前回は、当月以外に過去の予算やKGI、達成率なども表示させる方法について触れました。本記事では、Looker Studioの編集者が複数人いる場合のおすすめフロー図を紹介します。
※参考リンク:
Looker Studioダッシュボードの構築フローを可視化
ダッシュボードを複数人で編集したり、ダッシュボードの管理者を引き継いだりする際、どのデータソースを、どのように加工して、どのページに使っているのかが一目でわかると理解が早いです。これらをすべて可視化し、一元管理するのに一役買うのが、フロー図です。
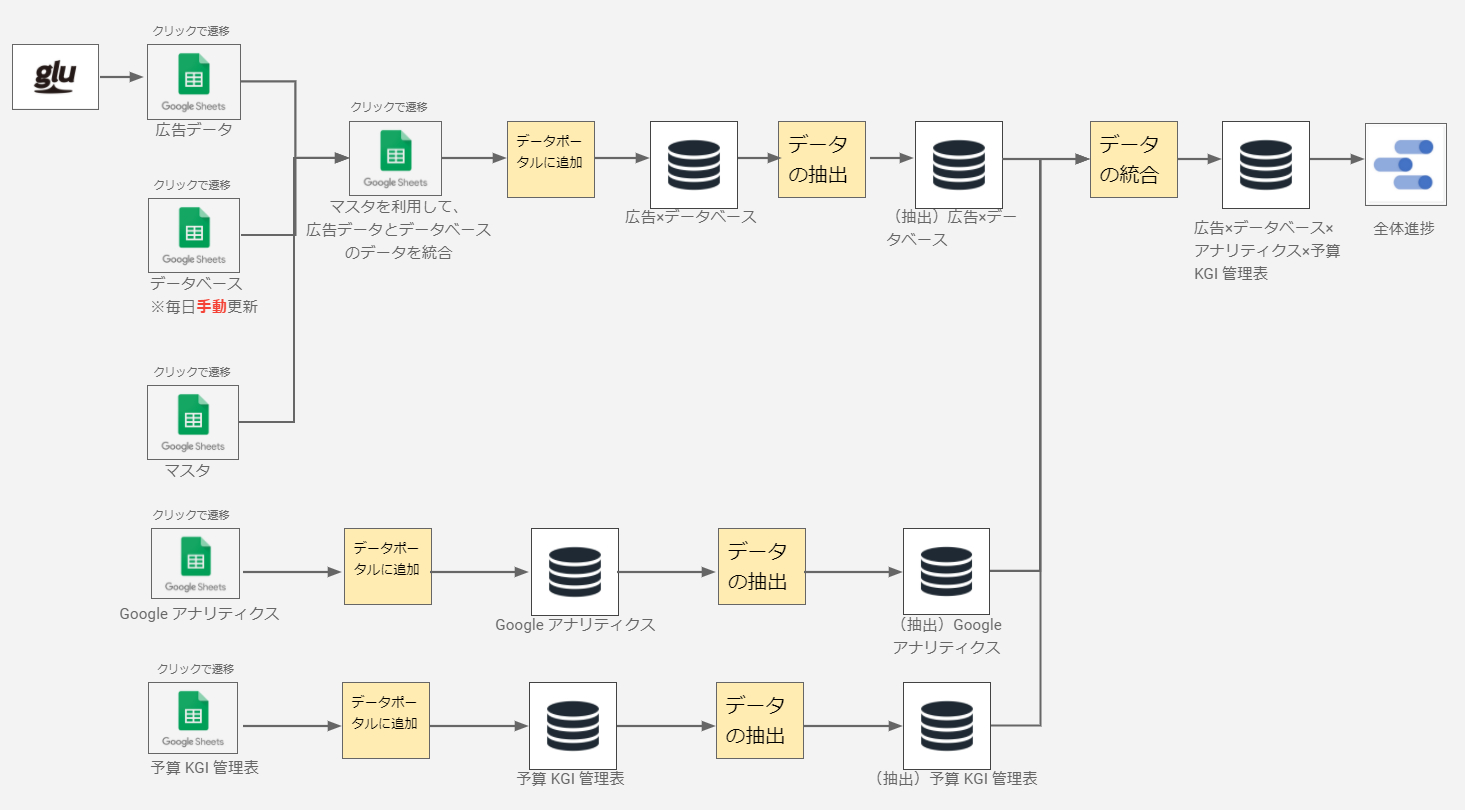
下図は、「広告」「データベース」「Google アナリティクス」「予算・KGI管理表」のデータを、データの抽出機能も利用しながら、加工・統合したフロー図のサンプルです。
 ※※クリックで拡大※※
※※クリックで拡大※※Looker Studio上でのフロー図の作り方
以下は、Looker Studio上でのフロー図の作り方の一例です。
-
- 折れ線の「カギ線コネクタ」機能を利用して、どのデータをどのような流れで加工しているか表します。
- テキスト機能を利用して、「データポータルに追加」「データの抽出」「データの統合」のように加工内容を表します。
- Google アナリティクスのデータは、スプレッドシートのアドオンを利用して出力するケースを想定しています。
- 予算・KGI管理表は、前回の記事で紹介した予算・KGI管理表を想定しています。
- データベースアイコンの直下にデータソース名を記載しておくと該当のデータソースを探しやすくなります。またデータの抽出機能を利用している場合、抽出済みデータソースだとわかるようにデータソース名を工夫すると、該当のデータソースを識別しやすくなります。
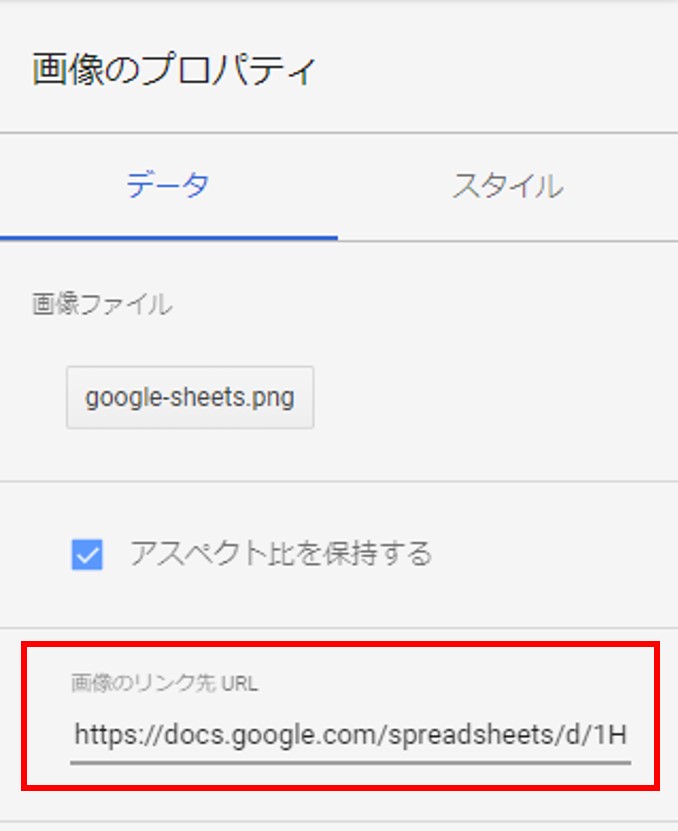
- スプレッドシートのアイコンをクリックし、該当のスプレッドシートを別タブで開くように設定(※下図参照)することで、該当のデータを探す手間を省くことができます。また図内に、「画像をクリックするとリンクできる旨」を併記しておくとなお良いでしょう。

おわりに
今回紹介したフロー図は、複数人でレポートを編集する場合にも役立ちますが、編集者が1人の場合でもダッシュボードの構築過程が複雑な場合、作っておくと便利な図です。