目次
効果的な広告レポーティングのために。そもそも「可視化」にはどのような意味があるか?
広告運用者として実施する作業の一つに「広告レポーティング」があります。日々の進捗・ミーティング用のレポート・分析など用途は様々です。企業によっては、レポーティング業務のみを担当としているケースも少なくありません。
その広告レポーティングもここ数年で大きく変化しました。運用者の工数削減のために、APIを活用したレポート作成支援ツールやBIツールの導入が進んでいるなか、広告運用者にとっての「レポーティング」はどのような変遷を遂げているのでしょうか。前回は「広告レポーティングの最適解を考える」として、広告レポーティングの意義を改めて確認し、アクションにつなげるダッシュボードについて紹介しました。
※参考リンク
アクションにつなげるダッシュボードを作るためには、そのダッシュボードが情報の受け手にとって理解しやすく、示唆を得られるものである必要があります。今回は、データの「可視化」はどのような意味を持ち、なぜ行う必要があるか、人の情報の受け取り方と視覚表現の過去を簡単に紐解きながらご紹介します。
情報の「提供者」と「受け手」が存在する視覚化
Google データポータル、Tableau、DOMOといったBIツール・ダッシュボードが普及し、広告運用者にとって「データの視覚化(視覚表現)」は以前より身近なものになりました。データの視覚化は紀元前から存在していましたが、誰かに情報を伝えるためか、あるいは質問して答えを得るためのものかによって視覚化の方法も異なります。
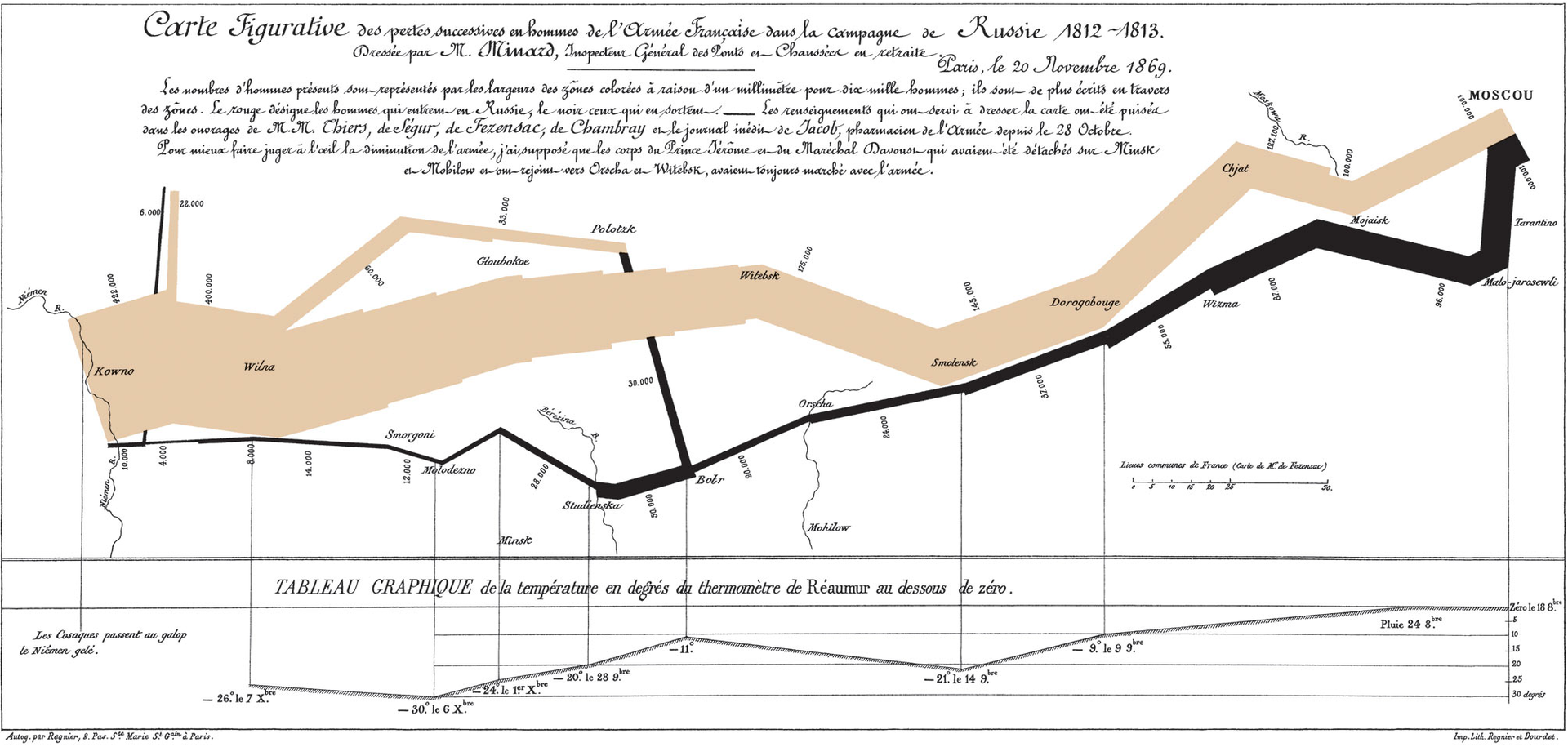
例えば、ナポレオンのモスクワ遠征をビジュアルとして記録した図は有名な視覚表現です。フランスの土木技術者である Charles Joseph Minard が作成したこのインフォグラフィックは、軍団の進行方向と通った場所、兵数の減少、各地の気温、それぞれの変化を1枚の図に表したものであり、量的な流れを表現するサンキーダイアグラムとして視覚化されています。右側のモスクワに近づくにつれ棒の太さは細くなり、モスクワから帰ってくる軍の人数を黒い棒が示しています。また図の下部には各地の気温を記録した線があり、気温が兵力に影響を与えていることがわかります。

上の図は非常にシンプルですが、情報の提供者と受け手が存在し、受け手を説得させる力を持っています。情報を複数の受け手に的確に伝え、説得し、理解を促すプレゼンテーションに近いダッシュボードといえるのではないでしょうか。Google アナリティクスにも「ユーザーフロー」や「ゴールフロー」など、ユーザーの移動経路を流量で表現したレポートが存在します。

なぜ?と問い続けるビジュアル分析
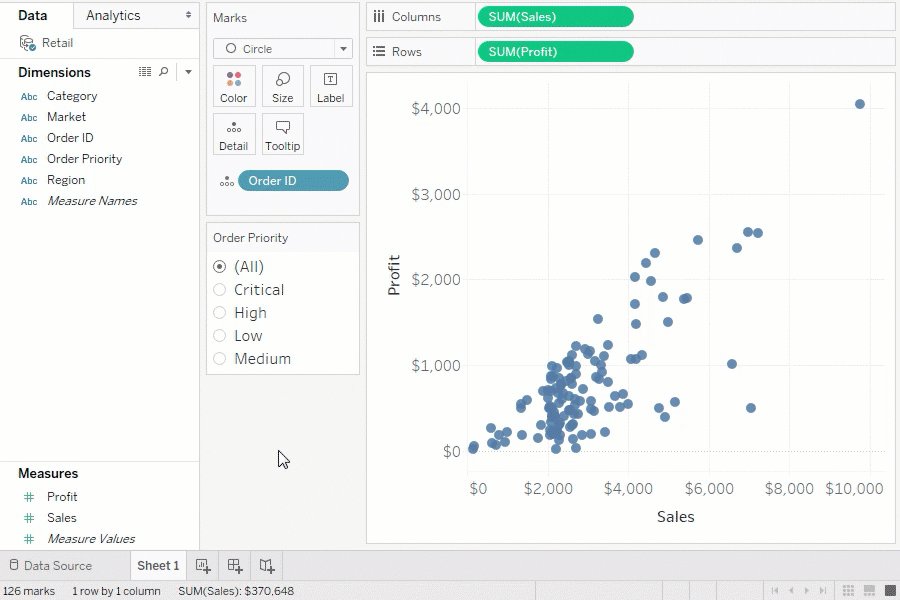
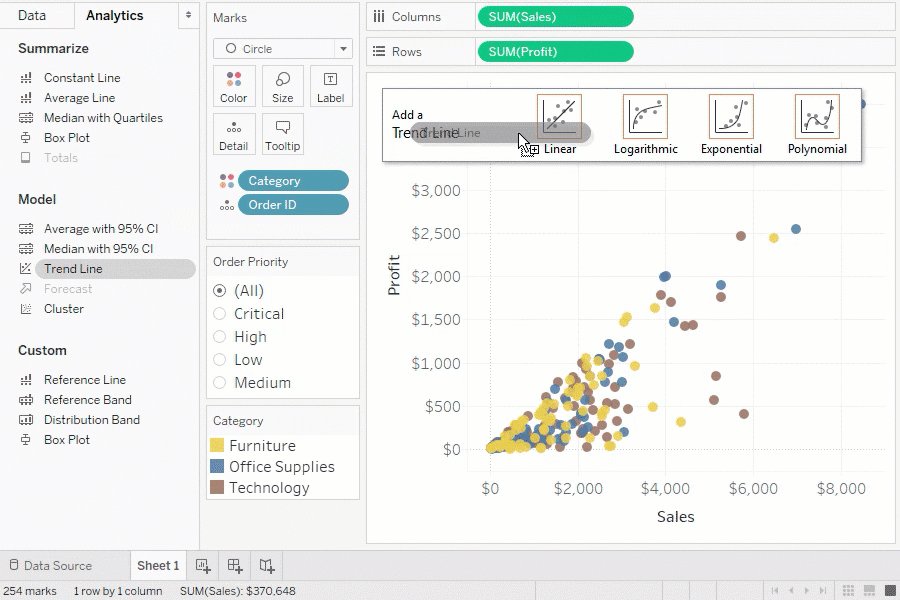
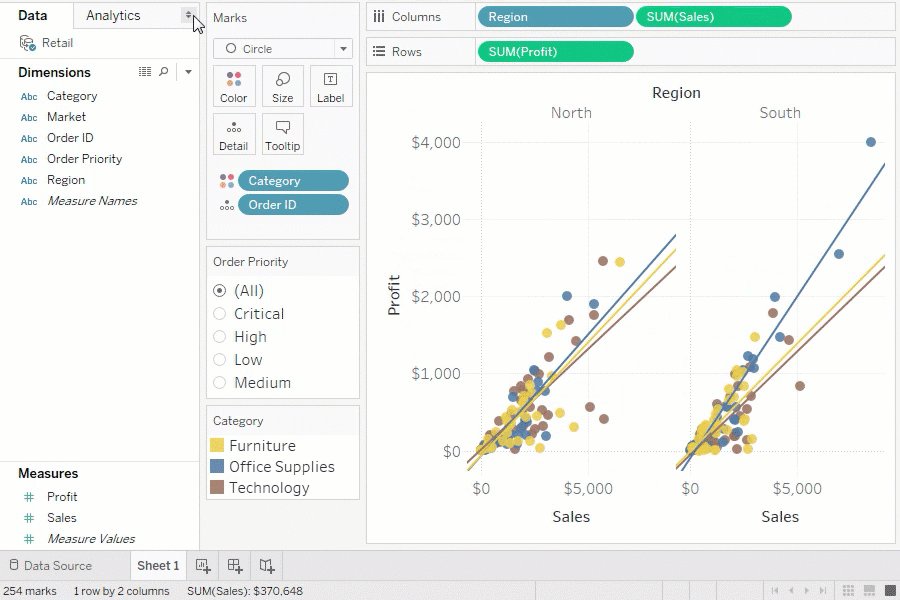
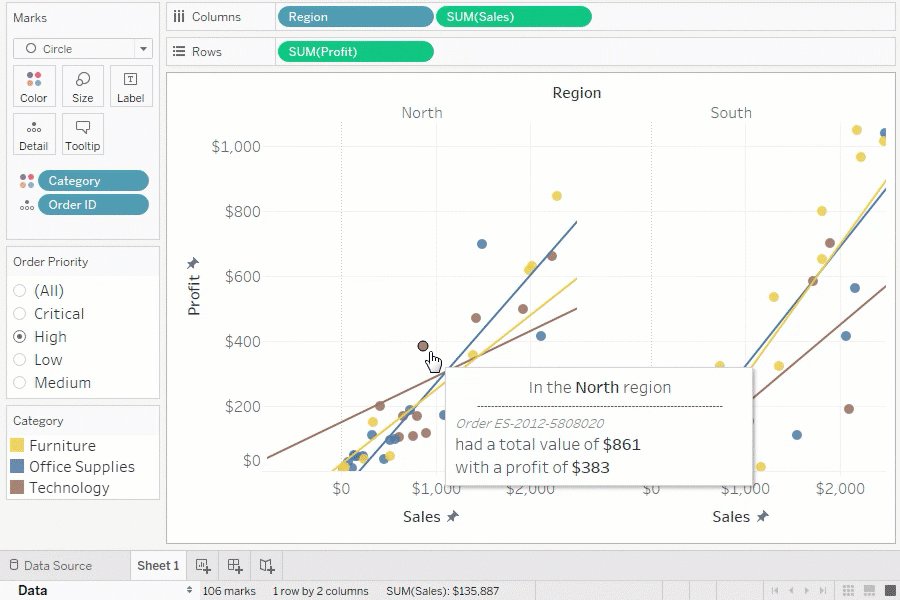
シンプルな図を用いて情報の提供者が受け手を納得させる視覚化がある一方、知りたいことに対して答えを得るためにビジュアルを利用することもあります。例えば、Tableauはビジュアライゼーションに優れたBIツールであるため、データについてビジュアルを用いて直観的に質問し、答えを得ることができるでしょう。データに対して常に「なぜ?」を問い続け、データ探索を視覚的に、かつ無制限に行えます。

運用型広告に携わる方々も何かしらの形で「分析」することは多いと思いますが、ビジュアルを利用し、データに対して常に質問をし続ければ、新たな傾向や洞察が得られます。Google 広告のレポートエディタやGoogle データポータルの機能も日々アップデートが行われていますが、ドラッグ&ドロップで直観的に操作するTableauはデータからクイックにインサイトを得ることができ、アドホックな分析が可能となります。広告のデータだけではなく、Google アナリティクスや外部データ、CRMなど複数のデータベースから新たな示唆も得られるでしょう。
Pre-attentive Attributes
このように視覚化といっても、情報の受け手を説得させたり、あるいは質問の答えを得るために分析したりと、その目的は様々です。人間が直接見ることのできない数値の関係性や情報を視覚化によって”見える”ようにします。
視覚・聴覚・触覚など人が情報を得る手段は複数ありますが、人間は情報の80~90%を目から受信していると言われています。例えば数十本のグラフで瞬時に認識できる可視化(視覚)は、可聴化(聴覚)や可触化(触覚)と比べても情報分解能力が高いです。また、可視化(視覚)は指向性が高いため他の作業と並行はできず、常にディスプレイに向かい続ける必要があります。
このような「可視化」の特徴を理解し、ビジュアルを用いて人間がうまく状況を把握できるよう、TableauはPre-attentive Attributesについて説明しています。
※参考:Tableau Blueprint Help
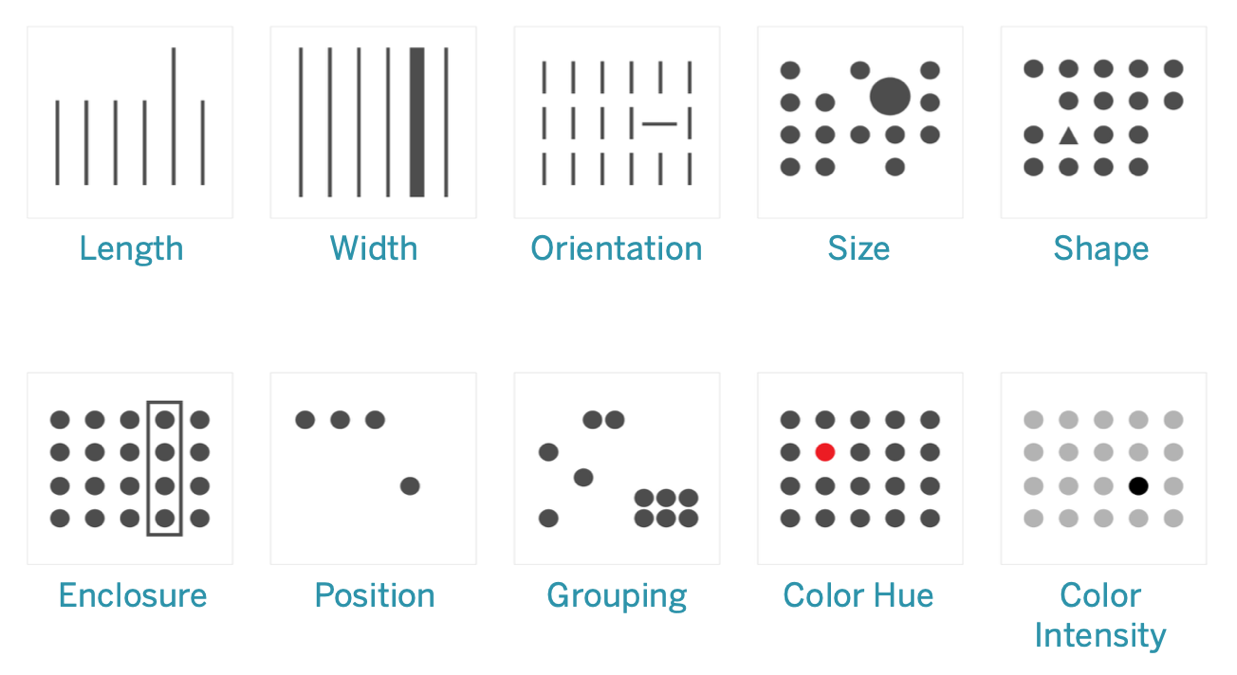
Pre-attentive Attributesとは「意識的に情報を理解しようとする前に、脳がミリ秒単位で無意識に視覚的に処理」することを意味し、ビジュアルによるアプローチにおける重要な考え方です。Tableau Blueprint Helpには長さや幅・サイズ・色・形状など、人間が直観的に状況を把握するためのアプローチについて記載されており、人は意識的に考えることなくこれらのパターンを確認して状況を瞬時に評価できます。

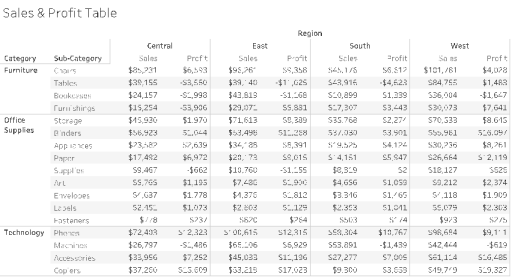
下記の図は、ある同じデータを可視化したものです。まずはじめに、カテゴリ・地域ごとの売上・利益を表形式にします。

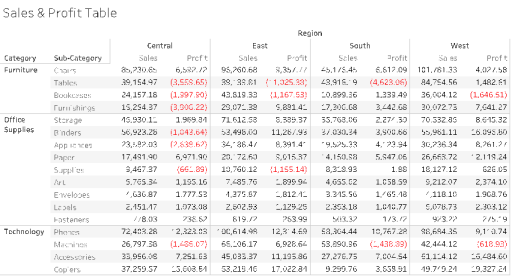
次に、負の値に色を追加します。色を付けるだけで、負の値が一目で把握できます。

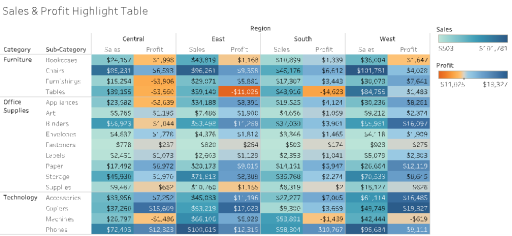
次に、売上と利益を色の濃淡で表現します。各指標の高い値と低い値をグラデーションで表現することで、どの値が高いか(低いか)が分かります。

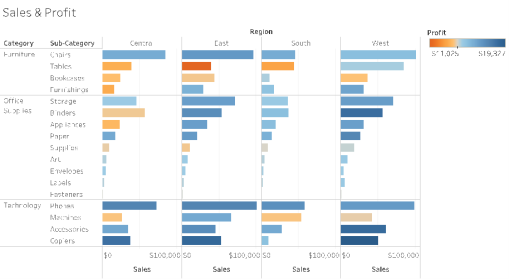
最後に、売上を長さで、利益を色で表現します。これで、売上は高いが利益の低いカテゴリ、利益は高いが売上の低いカテゴリが一目で把握することができます。

色、幅、長さ、サイズ、色の濃淡を意識するだけで、受け手側の理解も深まり、ビジュアルから新たな傾向を発見できます。そして、Pre-attentive Attributesを理解すればなぜビジュアル分析が必要であるかについても理解できます。
視覚化(視覚表現)をどのように捉えるか
BIツール・ダッシュボードの普及に伴い、多くの人にとって視覚表現が身近になり、また複数のデータベースを統合・加工して、新たな発見を得ることがより簡単になりました。
データをクイックに分析しながら深い洞察を得るためにも視覚表現やビジュアライゼーションは重要です。視覚表現の方法やPre-attentive Attributesについて理解しておくと、データからより手早く、深い洞察を得ることができるのではないでしょうか。皆さんも是非試してみてください。