この記事でお伝えしたいこと
色々なウェブサイトを見ていると、サイト制作側の都合の情報が詰め込まれたサイトや、デザインを重視して使いにくいと感じるサイトが多々見受けられます。せっかく広告を使ってサイトに流入させたとしても、このようなサイトではコンバージョンを獲得できる可能性が低くなります。使いやすさや理解しやすいサイトは狙っているターゲットによっても違いがあると思いますが、どんなターゲットにとっても使いにくい仕様があると思います。
この連載では、どういう箇所が理解しにくく使いにくいのかを部分的に説明していく予定です。ウェブサイト製作の際の参考にしていただけたら幸いです。
第1回は使いにくいカルーセルパネルについてご紹介しました。
第2回は使いにくいグローバルナビゲーションについてご紹介しました。
使いにくい入力フォームについて考える
第3回は、使いにくい入力フォームの例をご紹介します。
入力フォームは、「資料請求」「商品の購入」などのコンバージョンを得るためにユーザーに名前や住所などの情報を入力してもらう必要があり、WEBページで最も重要な箇所であると同時に個人情報を入力しないといけないということでユーザーがストレスを感じる箇所の一つです。入力フォームの良し悪しはサービス自体に感じる印象にもつながっていくと私は考えています。
入力フォームを全て記入してもらいコンバージョンに至るユーザーは遷移したユーザーの半数という事例が多いようです。これは、ユーザーにとって不親切なフォームが多くあるということだと考えています。入力フォームにとって大事なことは、登録までのプロセスを少なくしユーザーに記入の手間を感じさせないことです。
では、どんな入力フォームがユーザーにとってわかりにくく手間と感じるのか例を挙げてご説明します。
1. 必須項目が多い入力フォーム
下記の画像は、アンケートも含めてすべての情報が必須となっている例です。考えたり調べて入力する必要がある情報が必須項目になっているとユーザーの登録へのモチベーションは下がっていき、フォーム離脱を増やしてしまう原因になります。マーケティングに必要な情報だからという制作サイドの意図は一旦おいておき、登録後に入力してもらう任意の項目にすることで多くの入力完了(コンバージョン)を得ることができます。

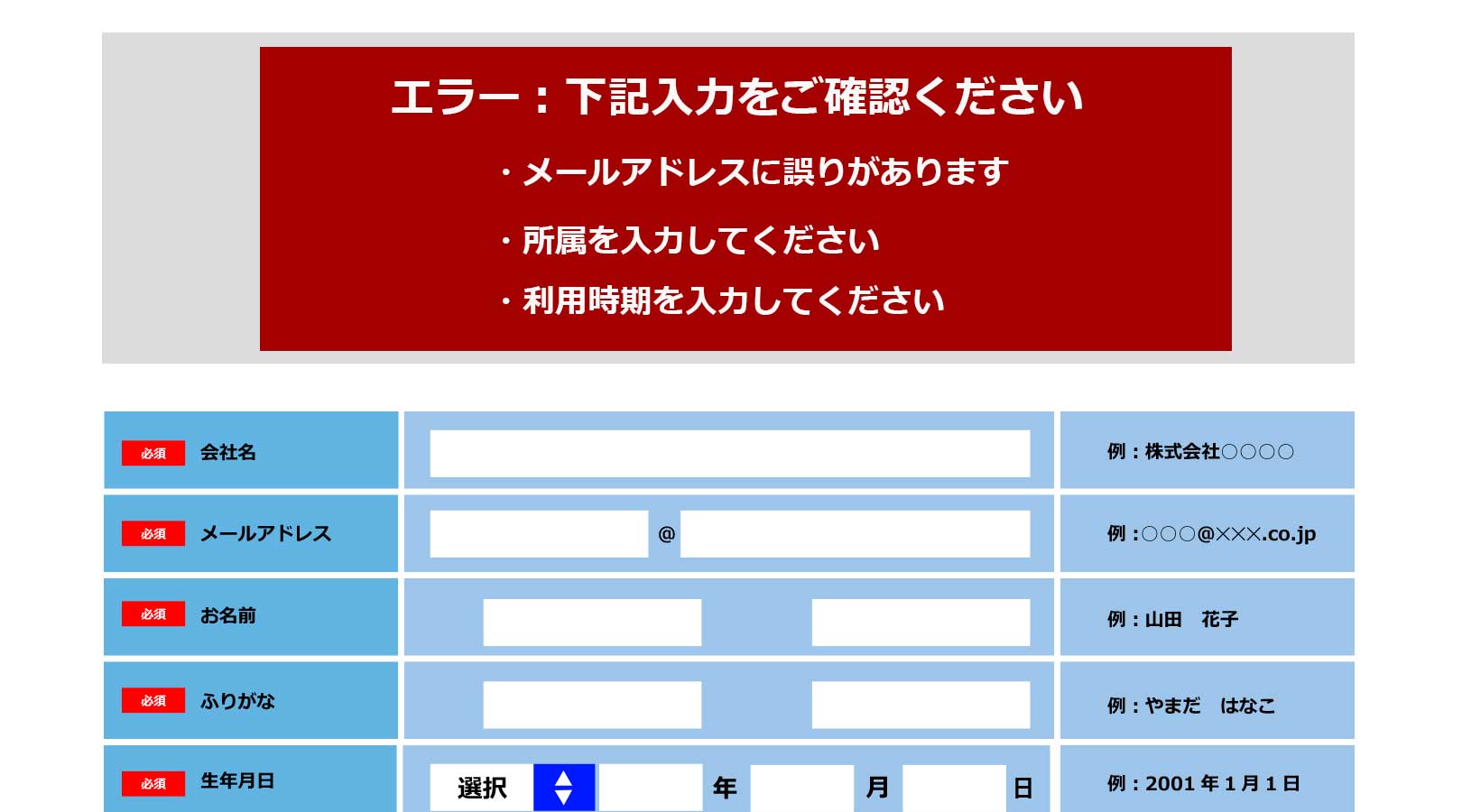
2. わかりにくい入力エラー表示
下記の画像は、ユーザーが間違った入力をしてしまったときに出る入力エラー表示の例です。「確認する」を押すと間違えている箇所のエラーが表示されるのですが、エラー項目が一箇所にまとまっており、どう間違えているのかが具体的でないためエラーの原因が理解しにくい仕様と言えます。また、入力箇所とエラー表示が離れていいることで視線移動も多くなりユーザーが手間に感じフォーム離脱を招いてしまいます。

下記のように、入力した段階で間違えている箇所に具体的に何がエラーなのかを表示することでユーザーにすばやくエラーを伝えることができます。また、入力するエリアの近くに入力例を記載するとより親切といえます。今回、エラー表示の例で下記画像に「全角ひらながで入力してください」と表示しています。なぜこのように入力形式を問うのかというと、データベースなどの記載・保存の情報管理上の理由でこのようにしている場合が多く、つまりは制作者側の都合です。これもユーザーの利便性を損なっているので、裏側で入力を変換させるような仕組みを取り入れるなどの対策をとることをおすすめします。

3. 選択肢が多すぎるドロップダウン
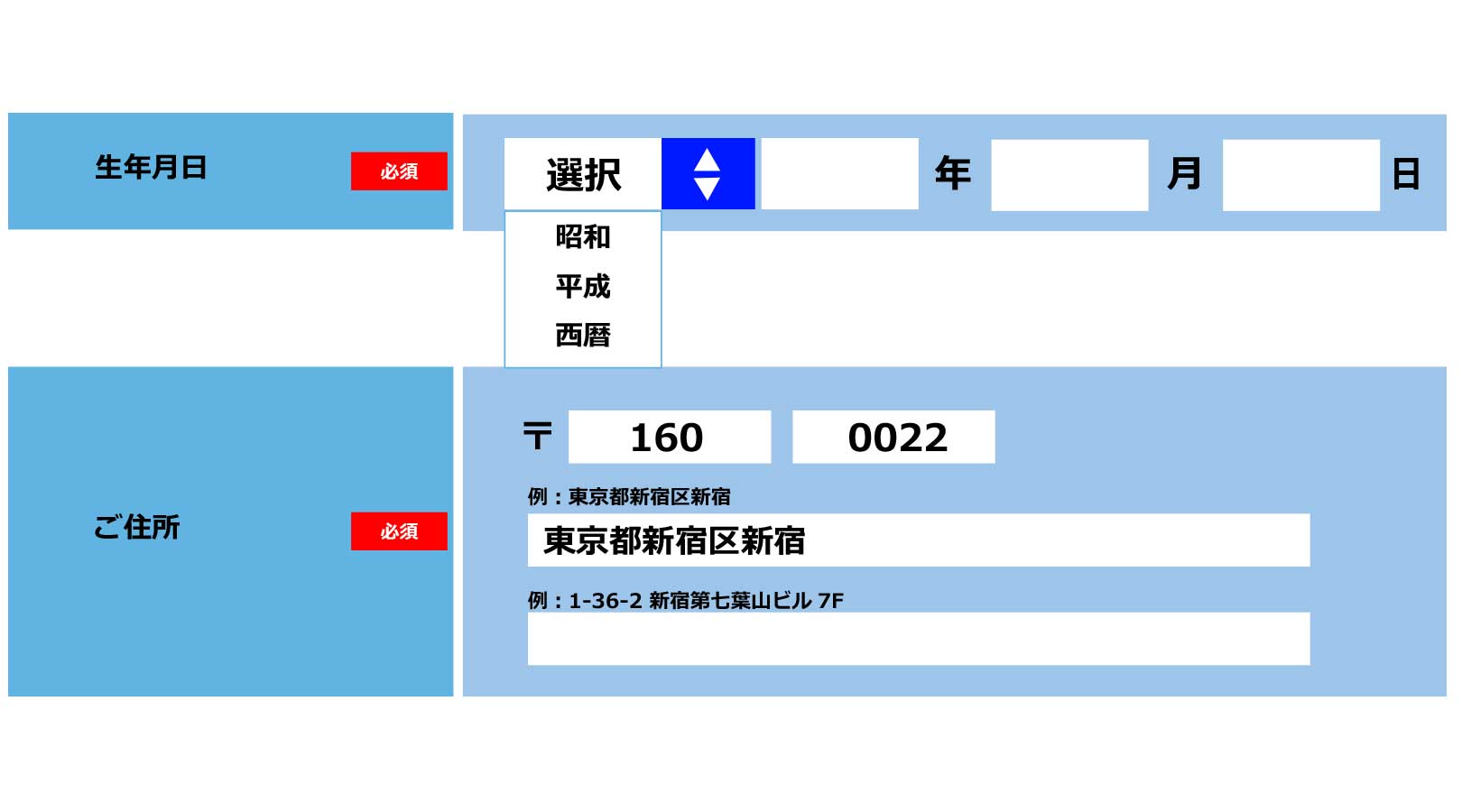
下記の画像は、クリックすると下に項目が現れるドロップダウンと呼ばれるものです。年号や都道府県のように選択肢が多くなると、項目が長々と現れてしまい見つけるのが手間に感じます。ユーザーの入力の手間を省く意味で設置されがちですが、かえって操作性を悪くしてしまっています。

生年月日などの数字を入力するほうが早い場合は、ドロップダウンで選ぶ仕様ではなく入力する仕様に変更することをおすすめします。住所は、郵便番号を入力すると自動で入力される仕様を採用するほうがユーザーにとって親切といえます。

まとめ
今回はユーザーにとってわかりにくく入力を手間と感じる入力フォームについてご紹介いたしました。ユーザーは私達が思っているほど我慢強くはありません。項目が多くわかる人にだけわかるというフォームは見込みの高いユーザーだけを獲得するという面では一定の効果があることもあります。しかし、やはり見込みの高いユーザーでもあまりにも複雑なフォームは面倒に感じ登録へのモチベーションが下がってしまうと考えられます。いまいちど、本当に必要のある入力項目なのかという情報の精査と操作性を損なっていないか見直してみてください。
次回も「ユーザーにとって使いやすく理解しやすいサイトとは?」をお届けする予定です。