この記事でお伝えしたいこと
色々なウェブサイトを見ていると、サイト制作側の都合の情報が詰め込まれたサイトや、デザインを重視して使いにくいと感じるサイトが多々見受けられます。せっかく広告を使ってサイトに流入させたとしても、このようなサイトではコンバージョンを獲得できる可能性が低くなります。使いやすさや理解しやすいサイトは狙っているターゲットによっても違いがあると思いますが、どんなターゲットにとっても使いにくい仕様があると思います。
この連載では、どういう箇所が理解しにくく使いにくいのかを部分的に説明していく予定です。ウェブサイト製作の際の参考にしていただけたら幸いです。
第1回の今回は、効果の薄い「カルーセルパネル」についてご説明いたします。
使いにくいカルーセルパネルについて考える
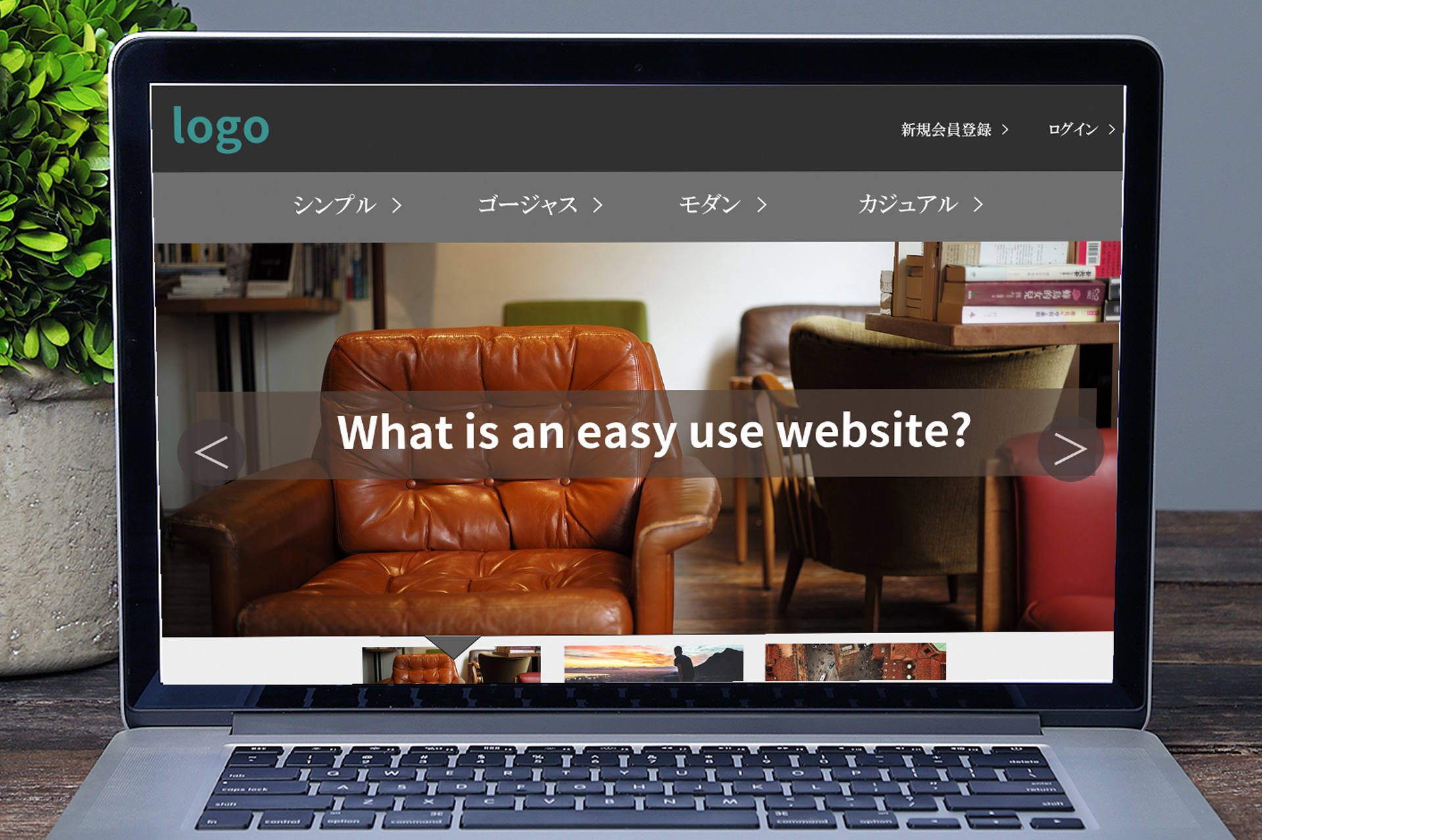
「カルーセルパネル」とは、多くはトップページのファーストビューに使われているローテンションする画像のことです。回転木馬に例えて「カルーセル」と呼ばれています。
カルーセルは、動きがあって大きな画像で見せられるのでユーザーの興味を引くことができます。例えばECサイトならば、最新のセール情報などの旬の情報を掲載するのが効果的なカルーセルパネルの使い方といえます。
ユーザーにアピール効果が高いカルーセルパネルですが、見せ方次第で効果が薄れてしまうものもあります。では、どんなカルーセルパネルが効果が薄いのか例を挙げてご説明します。
1. ページネーションナビ
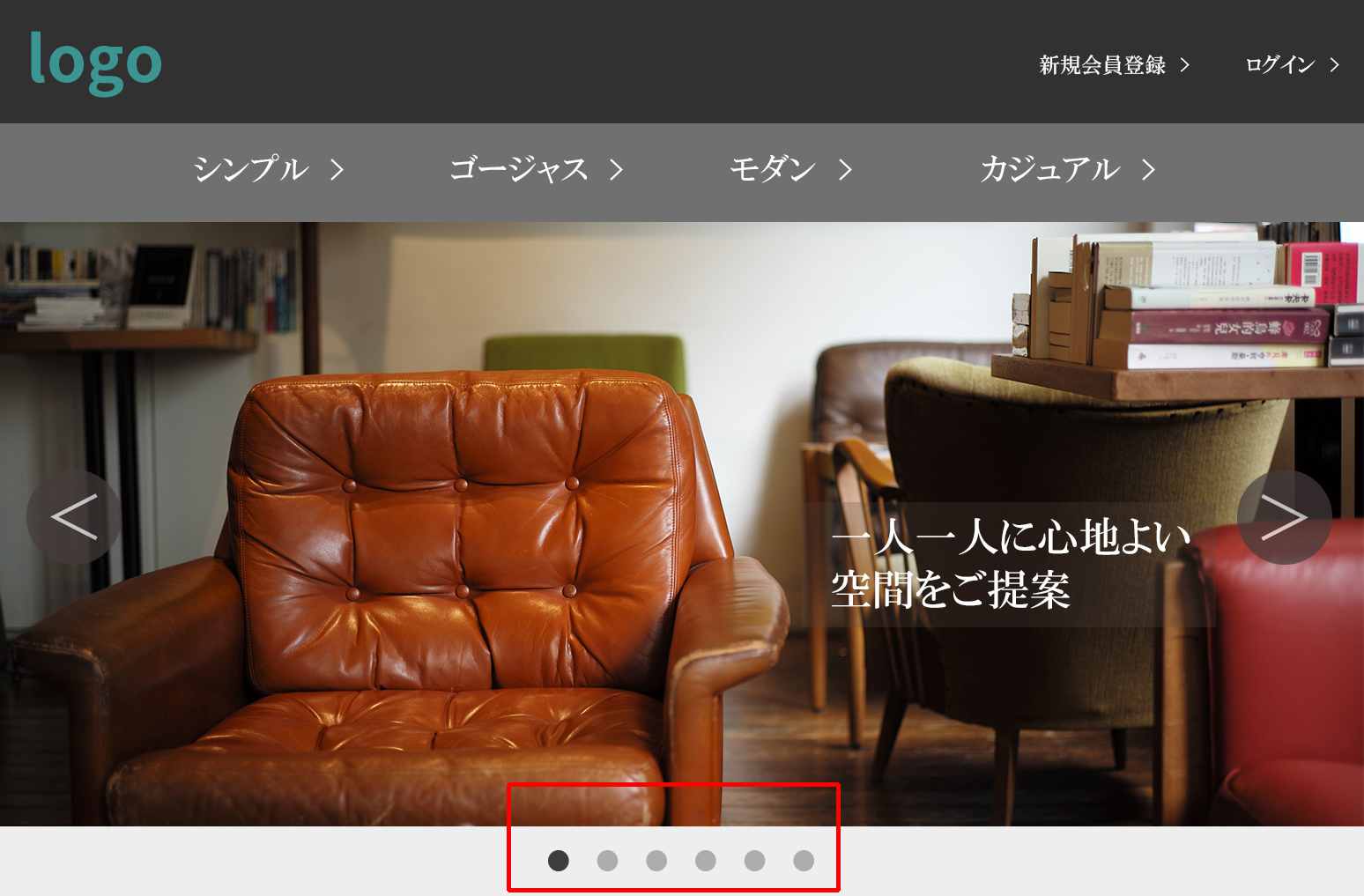
下記の画像の赤枠の部分は、「ページネーションナビ」と呼ばれ黒い斑点になっています。よく見られる仕様ですが、こちらですと画像が移り変わった時に、何枚目が自分がみたい情報だったのか分からなくなってしまいます。また、ユーザーがファーストビューに滞在してる時間は、長くはないはずです。ですから、多くの画像を設置したとしても後方の画像は全く見られない可能性が高いといえます。

下記のように、ページネーションナビをサムネイル画像にすることで何枚目にどの情報があったのかがわかりやすくなり、ローテーションせずともユーザーが自ら見たい情報にすぐにたどり着けます。また、複数枚用意していても人の記憶には限界があります。枚数を絞ることも重要です。

2.マウスポインター
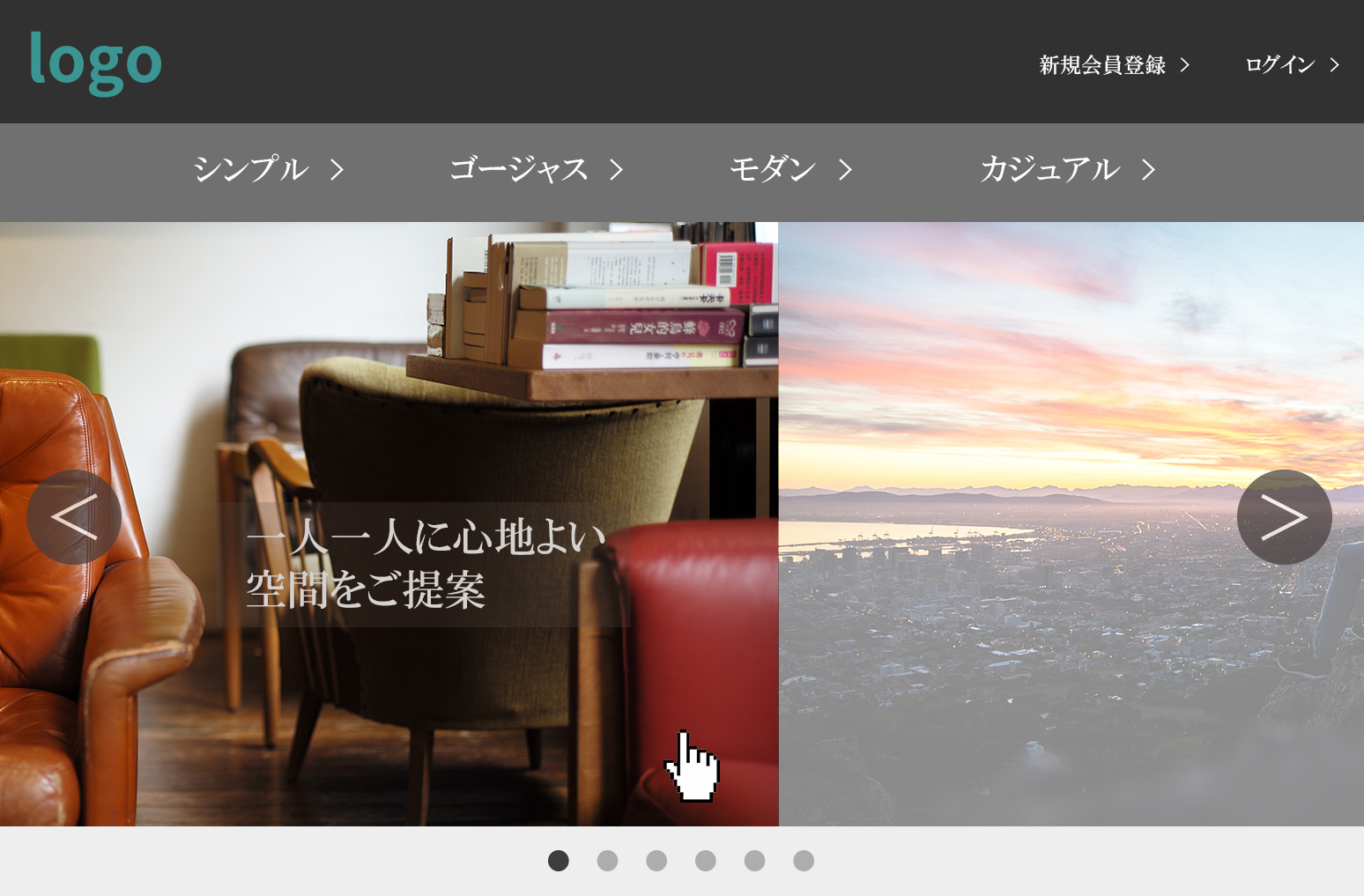
下記の画像は、マウスポインターが画像にあたっているにもかかわらず画像がローテーションしてしまう仕様になっている例です。恐らく、全ての画像を見せたいがためにこのような仕様になっていると推測していますが、マウスポインターがあたっているということは、ユーザーが興味をもって見ている可能性が高いといえます。したがってこちらは、マウスポインターがあたっている時はローテーションさせない仕様にすることがユーザーにとって使いやすいカルーセルだといえます。

3.ディスプレイのサイズ
次はカルーセルパネルというようりも画面設定に問題がある例になります。下の画像は、画面設定がディスプレイが大きいサイズを想定しての設定になっているため、ファーストビュー全体が入りきれていません。そのため、画面の左右に画像をスライドさせるボタンが見えないばかりかページネーションナビも見えないのでカルーセルだと分かりづらく操作性が悪くなっています。
あらゆるデバイスのサイズに対応できるよう修正する必要があります。

まとめ
今回は効果の薄いカルーセルパネルについてご説明いたしました。ユーザーが必ず目にするファーストビューなので、色々な情報を載せたくなりますが、枚数が多いと後ろの方になるほどクリック率が低下します。したがって、設置する際は「載せる必要性が本当にあるのか?」を考えることが重要です。
また、冒頭でもお伝えしましたが、旬な情報を載せることがカルーセルパネルの効果的な使い方だと思います。情報が古いものはすぐに下ろし、通年通して変わらない情報はカルーセルパネルではなく他の箇所に設置を検討しましょう。
次回は、「ユーザーにとって使いやすく理解しやすいサイトとは?」(グローバルナビゲーション編)をお届けする予定です。