2017年6月15日、ヤフー株式会社より、Yahoo!ディスプレイアドネットワーク デバイスにあわせた画像の伸縮表示開始についてアナウンスされました。
リンク:

デバイスにあわせた画像の伸縮表示に関する詳細な資料(PDF)は、下記からダウンロード可能です。
——————————————————————————-
■変更適応日
2017年7月3日(月)に開始済み(※2017年7月4日 アップデート)
注:掲載面は順次追加予定です。
■アップデート概要
2017年4月11日(火)に、Yahoo!ディスプレイアドネットワーク(YDN)のディスプレイ広告に、以下の3サイズの画像が入稿できるようになった旨のニュースをUnyoo.jpでお伝えしました。
リンク:
リンク:ヤフー株式会社の公式リリース

4月のUnyoo.jpの記事内で
また、従来の画像サイズではデバイスによっては余白ができてしまい、広告効果に悪影響を与えていましたが、画像を伸縮させて、表示するバナーサイズをデバイス毎に最適化していく機能を追加したことも発表されました。(2017年7月頃に開始)
※太字は著者による強調
と、今回のデバイスにあわせた画像の伸縮表示が開始される予定である点も、お伝えしていました。今回のリリースは、予定されていたデバイスにあわせた画像の伸縮表示の開始日が確定したリリースになります。
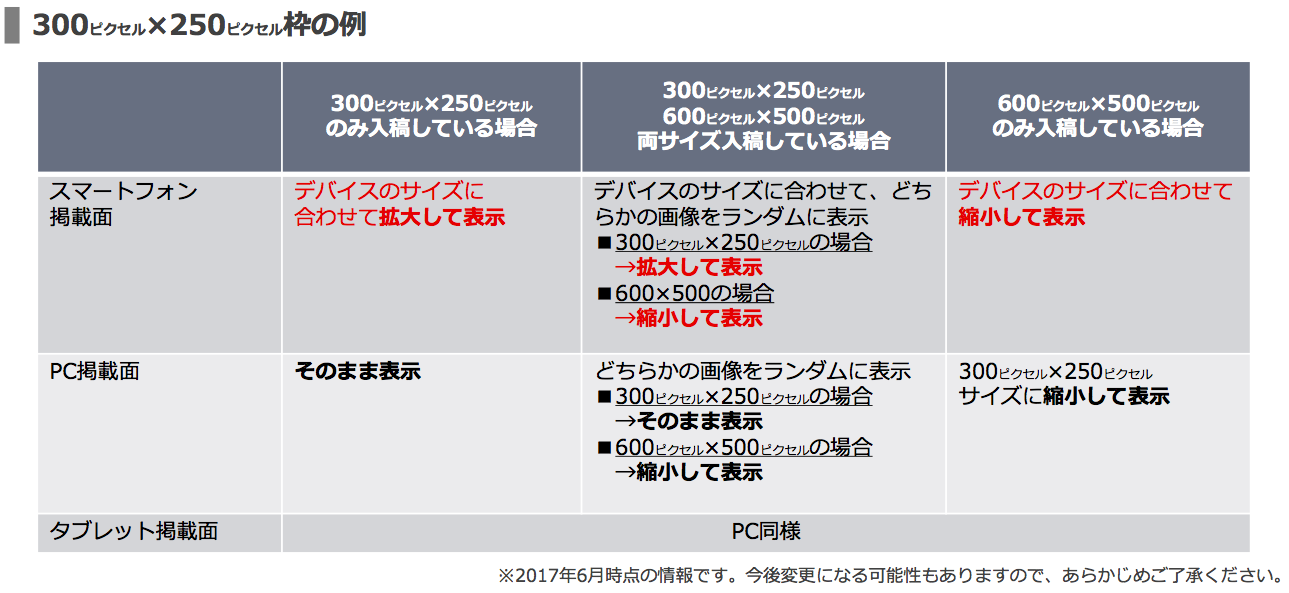
詳細については、資料でご確認頂ければと思いますが、具体的な伸縮表示の例として300ピクセル×250ピクセルの場合は、下記のように伸縮表示される予定です。

※ヤフー株式会社 YDN画像の新サイズ入稿開始についての資料より転載
注意点としては、画像のトリミングはぜずに、拡大・縮小のみの対応になります。画像が拡大された場合の画質を懸念される場合、新サイズ(600ピクセル×500)の画像を入稿し、設定が完了次第 300ピクセル×250ピクセルの従来の画像を削除することが推奨されています。
また、600ピクセル×500ピクセルの画像は縮小して配信されますので、バナー内のテキストの大きさやテキスト量によってはユーザーからの視認性が低くなる場合が想定されます。入稿前には、画像広告のスマートフォン表示シミュレーターで確認をすることをお勧めします。
——————————————————————————-
まだ、デバイスにあわせた画像の伸縮表示に対応した画像の入稿が終わっていない場合、早めに対応を進めた方がいいと思います。
デバイスにあわせた画像の伸縮表示開始については、4月11日の入稿画像サイズ追加についての公式リリースで言及されていました。アップデートには何かしらの背景があります。今回の様に2段階でアップデートを進める場合もありますので、リリースはしっかりと確認することをお勧めします。
日々の運用で忙しいですが、効果に直結するような大切な情報を見落とさないようにしたいですね!