2017年4月3日(米国時間)、API を使ってキャンバスが作成できる Canvas API がデベロッパーコミュニティーで提供開始されました。
リンク:
Canvas API を利用することで、写真、ビデオ、テキスト、ボタン、ヘッダー、フッター、店舗ロケーター、製品セットなどのコンポーネントをすべて API 経由で作成可能になります。
また、インサイトではキャンバス専用の指標として “average view time (平均ビュー時間)”や “average scroll depth(平均スクロール深度)” などの情報にアクセスすることができるようになり、コンポーネントレベルのブレイクダウンも追加されたためユーザーがどのコンポーネントに反応したかも確認できます。
以下、 Canvas API のテストに参加した企業の活用例をご紹介します。
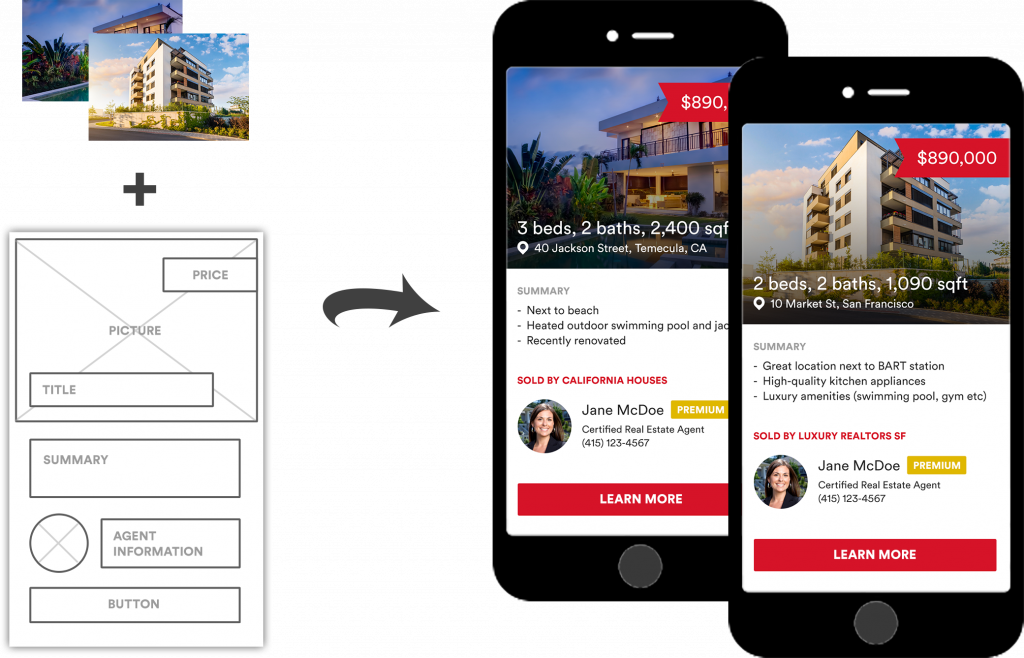
動的なキャンバス制作
Facebook のパートナーである Smartly は、よりすばやく大量のキャンバスを制作するため、API を使ってカタログなどのソースからの関連情報を動的に埋め込んでいくテンプレートを作成しました。このテンプレートを使用することで製品レベルでキャンバスがシームレスに作成できるようになりました。

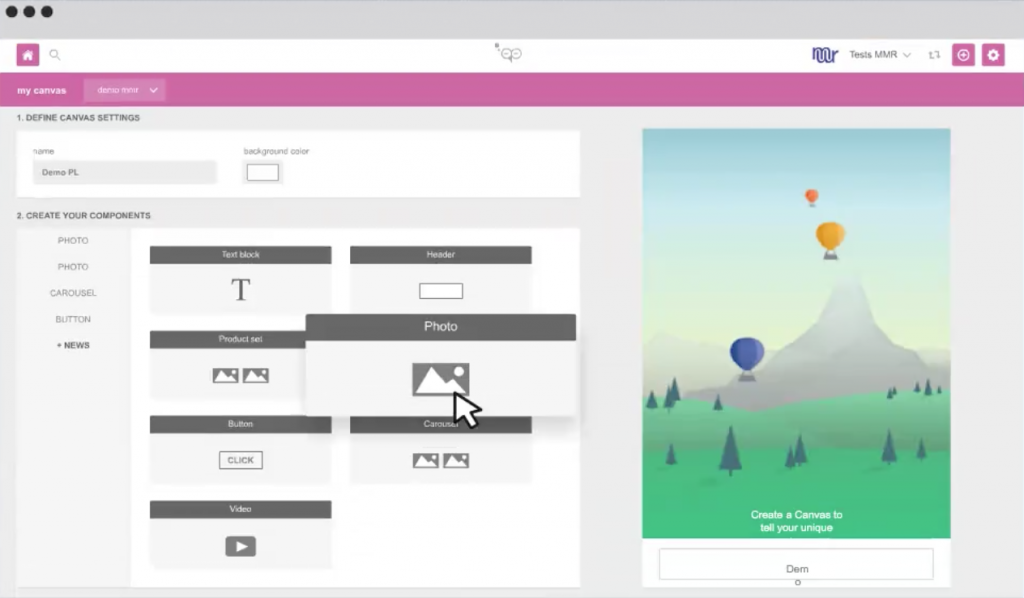
クリエイティブテスト
MakeMeReach はクリエイティブテストをすばやくテストするために API を導入しました。異なるクリエイティブ要素(コンポーネントの順番、画像など)を持つキャンバスが一気に同時作成されるため、キャンバスのパフォーマンスを最大限引き上げるように集中することができます。

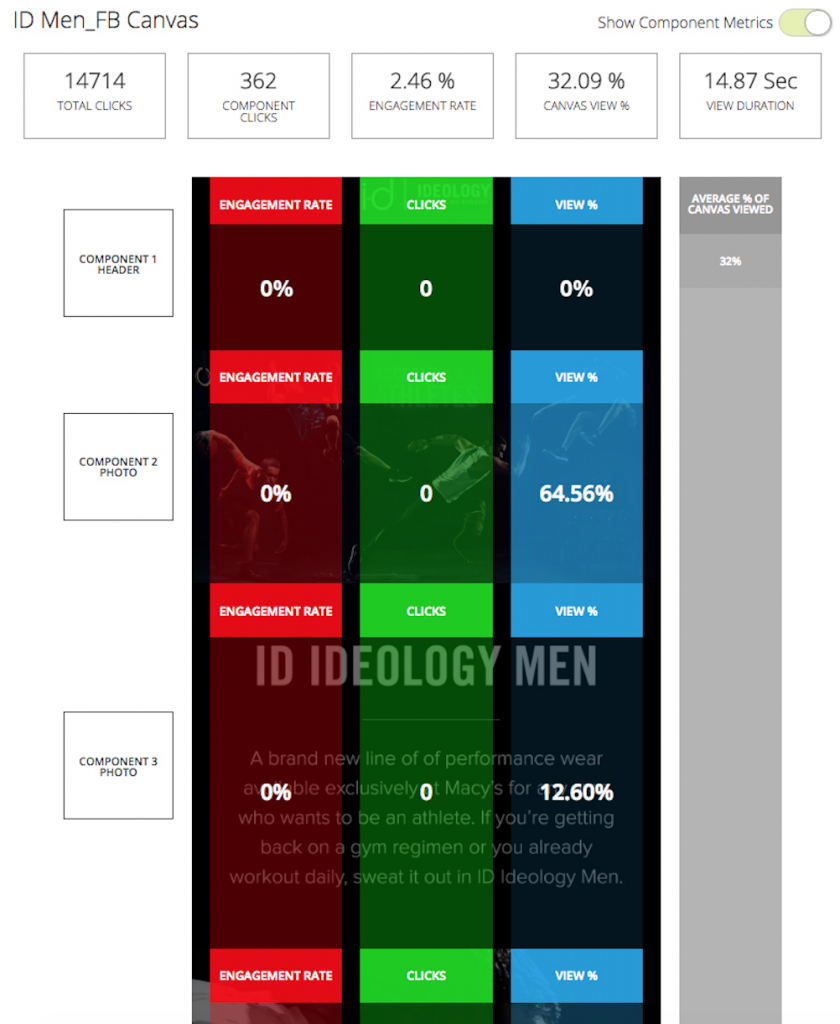
キャンバスインサイト
HYFN は API を使ってキャンバスのインサイトツールを作成しました。コンポーネントレベルでクリック数、クリック率、ビューなどを取得できるようになったことで各要素(コンポーネント)のインサイトを容易に得られ、次の制作に活かすことができるようになりました。

Canvas API の概要は こちら からウェビナーをご確認いただけます(英語のみ)。
また、こちらも英語のみですが Facebook for Developers でもドキュメントが公開されておりますので、ご活用を検討されている場合はご参照ください。